Favicons for Fun
Disclaimer: This isn’t meant to criticize anyone – just to serve as a performance example. I have seen many developers who neglect to add any Favicon graphics to their Website.
Summary:
When I visited Kanye’s Website today, I did the customary right-click to review the source code.
The use of a .png file as the favicon source image caught my attention:
<link href="assets/favicon.png" rel="shortcut icon" sizes="16x16 32x32 64x64">
Since the browser is being directed to focus on resizing at 16×16, 32×32, and 64×64 dimensions, I have to assume that the developer intended to emphasize those.
Looking at the favicon.png being sourced, it has dimensions of 512×512 with a file size of 343KB. Definitely a large amount of data to be transferred every time someone visits the webpage for the first time.
![]()
The favicon is a world-shaped graphic in RGBA format:
![]()
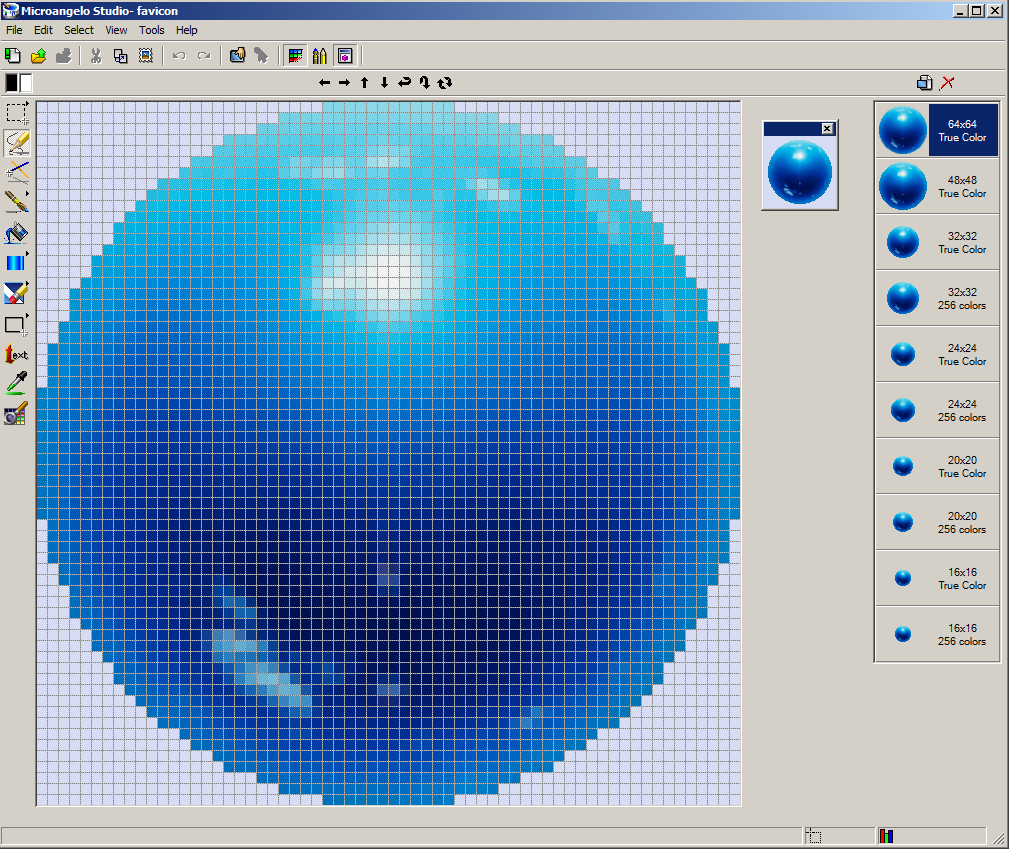
Most of the favicon-based bookmarking won’t be able to use the RGBA format, so we can reduce the favicon to true color at most, and use MicroAngelo Studio to create an ICO file with multiple sizes.

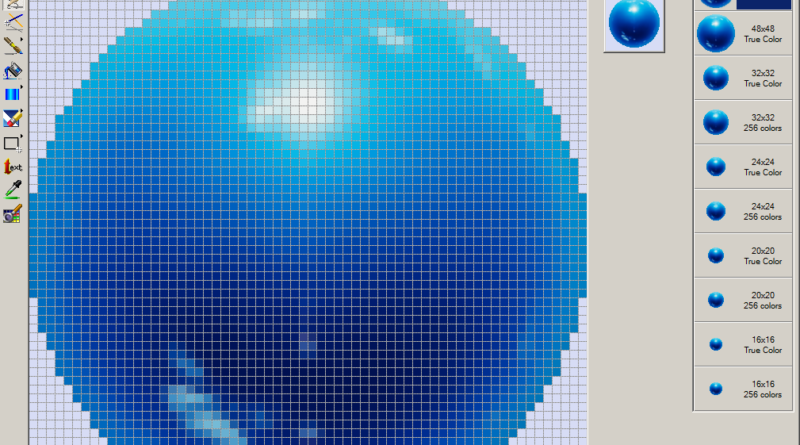
MicroAngelo Librarian can also display a list of Icons found in a single file:
![]()
The file we have just created is favicon.ico and is just 34KB in size:
![]()
My recommendation on how to reference it, would be to include 2 lines in the webpage:
<link rel="shortcut icon" href="assets/favicon.ico"/>
<link rel="icon" href="assets/favicon.ico"/>
Although I’m not a fan of transparent elements in favicons since that can cause empty bookmark graphics on older browsers, I included it here, because it does look better.
For reference: FirstButton – Favicon Document
If you’ve made it this far, thank you for reading! 🙂
There are additional improvements that can be made to the graphic shortcut references.
The developer was good about including a complete list of size references for Apple and Chrome, but it would be better to have individually-sized graphics for each of them instead of pointing to the large favicon.png file again. Although there is a link for the Chrome-specific manifest.json file, it does not exist. In most cases, having the 192×192 sized image will be sufficient for Android devices. If we incorporated all of these changes and created appropriately sized apple-touch-icon files, it might look something like this: For default apple purposes, I would include a copy of the 60×60 sized apple-touch-icon in a file named “apple-touch-icon.png”, to be stored in the root folder. For reference: FirstButton – Website Shortcut Graphics<link rel="apple-touch-icon" sizes="57x57" href="assets/favicon.png">
<link rel="apple-touch-icon" sizes="60x60" href="assets/favicon.png">
<link rel="apple-touch-icon" sizes="72x72" href="assets/favicon.png">
<link rel="apple-touch-icon" sizes="76x76" href="assets/favicon.png">
<link rel="apple-touch-icon" sizes="114x114" href="assets/favicon.png">
<link rel="apple-touch-icon" sizes="120x120" href="assets/favicon.png">
<link rel="apple-touch-icon" sizes="144x144" href="assets/favicon.png">
<link rel="apple-touch-icon" sizes="152x152" href="assets/favicon.png">
<link rel="apple-touch-icon" sizes="180x180" href="assets/favicon.png">
<link rel="icon" type="image/png" sizes="192x192" href="assets/favicon.png">
<link rel="icon" type="image/png" sizes="32x32" href="assets/favicon.png">
<link rel="icon" type="image/png" sizes="96x96" href="assets/favicon.png">
<link rel="icon" type="image/png" sizes="16x16" href="assets/favicon.png">
<link rel="manifest" href="https://kanyewest.com/assets/images/favicons/manifest.json">
However, if a manifest.json file is being used, it should include references to 36×36, 48×48, 72×72, 96×96, and 192×192 sized images.
<link rel="apple-touch-icon" sizes="57x57" href="assets/ye57.png">
<link rel="apple-touch-icon" sizes="60x60" href="assets/ye60.png">
<link rel="apple-touch-icon" sizes="72x72" href="assets/ye72.png">
<link rel="apple-touch-icon" sizes="76x76" href="assets/ye76.png">
<link rel="apple-touch-icon" sizes="114x114" href="assets/ye114.png">
<link rel="apple-touch-icon" sizes="120x120" href="assets/ye120.png">
<link rel="apple-touch-icon" sizes="144x144" href="assets/ye144.png">
<link rel="apple-touch-icon" sizes="152x152" href="assets/ye152.png">
<link rel="apple-touch-icon" sizes="180x180" href="assets/ye180.png">
<link rel="apple-touch-icon" href="https://kanyewest.com/apple-touch-icon.png"/>
<link rel="icon" type="image/png" sizes="192x192" href="assets/favicon.png">
<link rel="shortcut icon" href="assets/favicon.ico"/>
<link rel="icon" href="assets/favicon.ico"/>